Con la aparición de nuevas tecnologías surge la necesidad de crear, también, nuevos términos para referirnos a esta oleada de novedades que nos envuelven y forman parte de nuestro día a día. No existen exclusivamente en el ámbito tecnológico, sino que pueden ser de cualquier ámbito asociado a todos los nuevos fenómenos, ya sean sociales, culturales, políticos, tecnológicos, económicos…
En ocasiones nos resulta imposible entender al 100% absolutamente todo. Es por ello que accedemos a internet en búsqueda de su definición y ejemplos en diferentes fuentes y así crear nuestra propia definición. Sin ir más lejos, a nivel social surgió la necesidad de crear un diccionario urbano donde puedes consultar vuestras dudas respecto a nomenclaturas, acrónimos, palabras nuevas… URBAN DICTIONARY. ¿Lo conocías? Yo lo uso a menudo a pesar de ser “millennial”. ?
Pero hoy me centraré en terminología que surge a raíz de la innovación tanto tecnológica como de diseño. Reconozco que es un tema muy concurrido en la red. Pero me apetece compartir mi forma de entender sus significados y sus diferencias, además de mostrarte varios ejemplos que creo pueden resultarte interesantes y servirte de inspiración.
El bombardeo audiovisual al que estamos expuestos actualmente nos obliga a innovar de forma contínua, debemos sorprender a nuestros usuarios como nos gustaría que nos sorprendieran a nosotros. Y aquí entra la nueva forma de percibir, en este caso, el diseño.
Bien, sin más dilación querido lector, hoy en el blog…: 5 ejemplos de diseño UI y UX
Ante todo, me gustaría aclarar lo siguiente: estas disciplinas se pueden aplicar en diferentes campos que abarquen el diseño y, tal como te explicaba en el post El diseño perfecto: experiencia y funcionalidad:
Desde que te despiertas hasta que te vas a dormir estás rodeado de elementos que han sido ideados para cumplir una función: tu teléfono, tu cama, tu ventana, tu ropa, el autobús, esa canción que suena por la radio, la radio, tu taza favorita, la oficina, la silla de la oficina… y un sinfín de elementos tangibles y no tangibles que te envuelven a ti y a cada uno de nosotros. No obstante si discrepas por un instante conmigo, te invito a cerrar los ojos y reflexionar al respecto durante unos segundos.
Así que, tanto si te dedicas a ello como si simplemente te interesa y quieres descubrir sobre esta temática, súbete al barco que zarpamos en el siguiente párrafo.
¿Qué es UI?
Me gusta explicarlo como si tratara de un cóctel de elementos que están dentro de una pantalla. El acrónimo UI se refiere al diseño de interfaces y para entender el diseño de las mismas, debes comprender qué es la interfaz. Éste término proviene de la palabra inglesa interface y en informática implica la conexión que se da de manera física y de utilidad entre dispositivos (ordenador, móvil, tablet, cámara…) o sistemas (Windows, macOS, Linux…).
Por lo tanto, entendiendo interfaz como un espacio de interactuación, comprendemos que el diseño de esta implica una composición de elementos que aparezcan reflejados de forma:
-
Sencilla
-
Intuitiva
-
Funcional
-
Atractiva
Este diseño (UI) implica definir cómo será la interfaz que permitirá al usuario final tener control sobre la misma. El diseño debe contener una buena arquitectura de información, elementos visuales y unas indicaciones de interacción claras. ¡Ojo! El UI no tiene porqué contener diseño gráfico. Cuando realizas un wireframe (esquema de página o plano de pantalla, guía visual que representa el esqueleto o estructura visual de un sitio web), estás diseñando una interfaz pero no aplicas diseño gráfico.
A continuación te dejo algunas herramientas online para jugar con wireframes:
¿Qué es UX?
El acrónimo es la experiencia de usuario. Aquello que percibe una persona al interactuar con tu programa o servicio. Aunque considero más apropiado recrearme en la definición y aclarar que realmente es la experiencia que yo (diseñador) espero que viva el usuario en el espacio diseñado.
Esta valoración obviamente se focaliza en la opinión de una persona. Por ese motivo, es de vital relevancia pensar en una aproximación de las motivaciones, intereses y necesidades de esta, ya que será un perfil semejante al resto de usuarios que accederán a nuestro espacio. Por lo tanto, sin un usuario final no se puede hacer una valoración de la experiencia de usuario, UX. Entre las tareas que realizan los profesionales en UX se encuentran las de investigación, pruebas de usabilidad con usuarios, análisis de datos, etc.
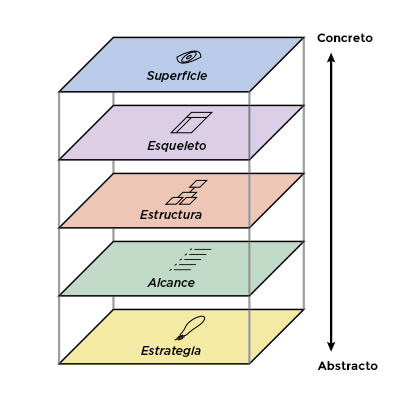
Jesse James Garrett, especialista en UX, define los 5 planos y elementos que a priori debería contener una correcta experiencia de usuario. Aquí te adjunto una infografía donde encontrarás una traducción y una detallada descripción de cada parte pero, a modo resumen, son los siguientes:
Es MUY IMPORTANTE tener en cuenta y dedicarle tiempo al diseño de la interfaz y a la experiencia de usuario, ya que a través de estos seremos capaces de colarnos por esa pequeña fisura de nuestro cuerpo, haciendo sentir a la persona parte de la misma y dejar huella, humanizando más que nunca la tecnología.
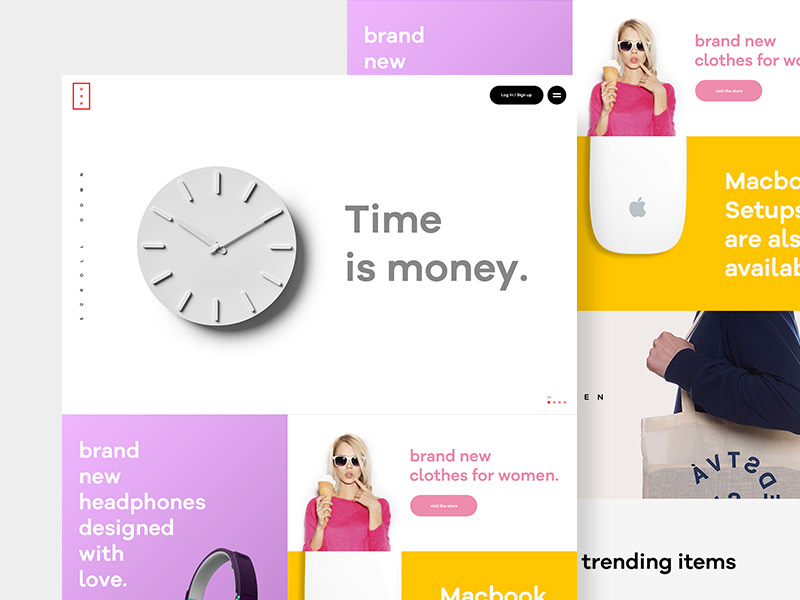
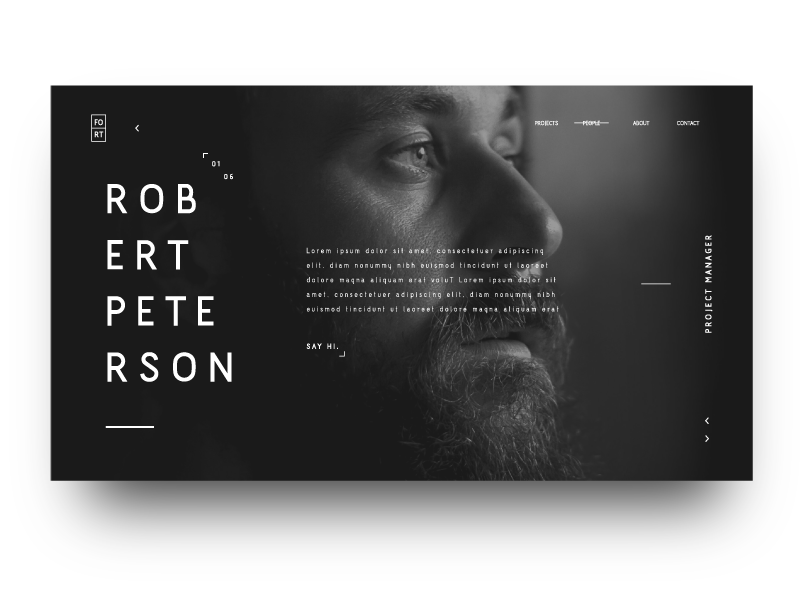
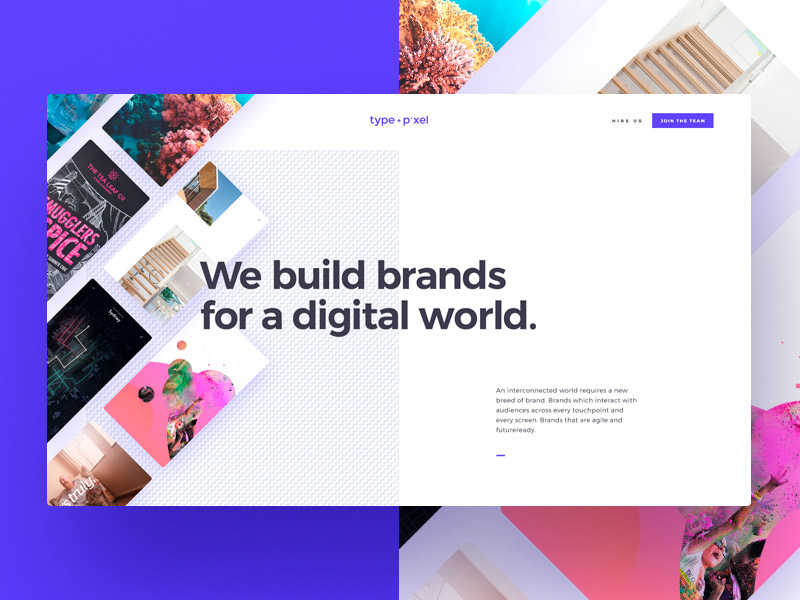
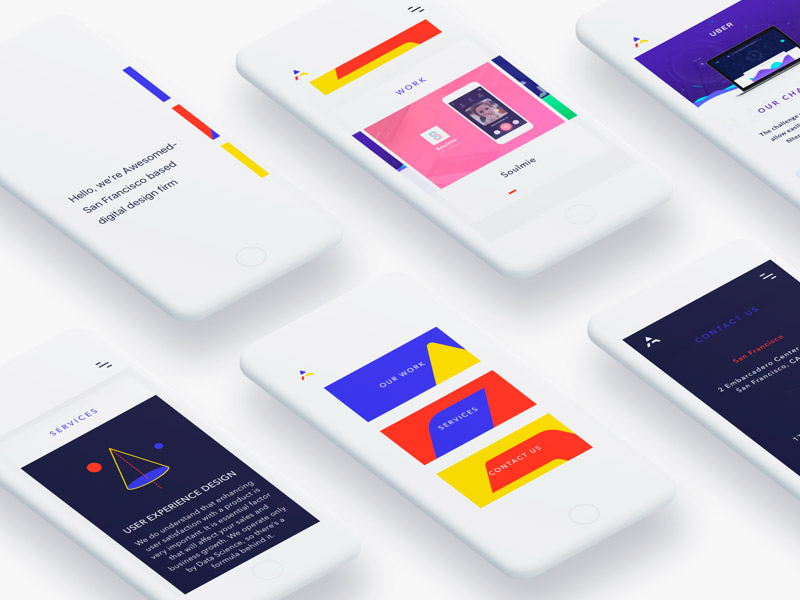
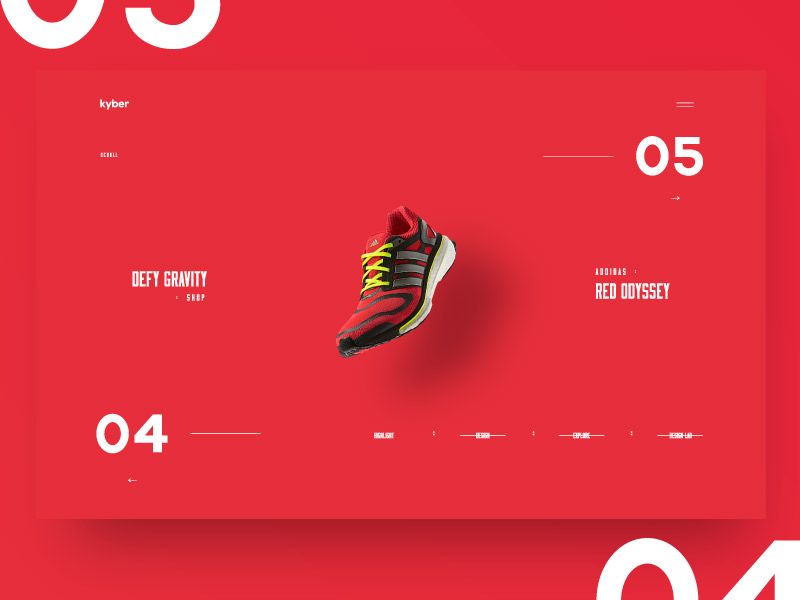
Para finalizar el post, y como te adelantaba al inicio, te dejo con diversos ejemplos que deseo que te inspiren tanto como a mí. Estos han sido los que me han gustado más de este post WEB DESIGN INSPIRATION: 20 EXAMPLES OF THE BEST IN UI & UX:













One Comment
El diseño perfecto: experiencia y funcionalidad
[…] Diseño, un término ambiguo y una profesión abstracta pero con el claro objetivo de transmitir y dar una solución. Como muchas otras cosas, el diseño, en diversas ocasiones se halla infravalorado cuando realmente resulta ser de elevada importancia y con una gran presencia en nuestra rutina diaria. […]