En los últimos años, los iconos se han convertido en una herramienta indispensable en el diseño, la comunicación y la transmisión de información. Su capacidad para transmitir un mensaje de manera clara y concisa hace que sean utilizados en una gran variedad de contextos como es el caso del diseño de formaciones online basadas en microlearning.
La iconografía permite mejorar la experiencia de aprendizaje del alumno facilitando la comprensión de conceptos así como hacer que las formaciones sean más atractivas y motiven al usuario.
En este sentido, los repositorios de iconos pueden sernos de gran utilidad para encontrar la iconografía indicada entre una gran variedad de diferentes estilos y temas, además de poder descargarla en distintos formatos gratuitamente o a un costo accesible.
En este artículo te mostraremos algunas de las bibliotecas en línea de iconos más conocidas:
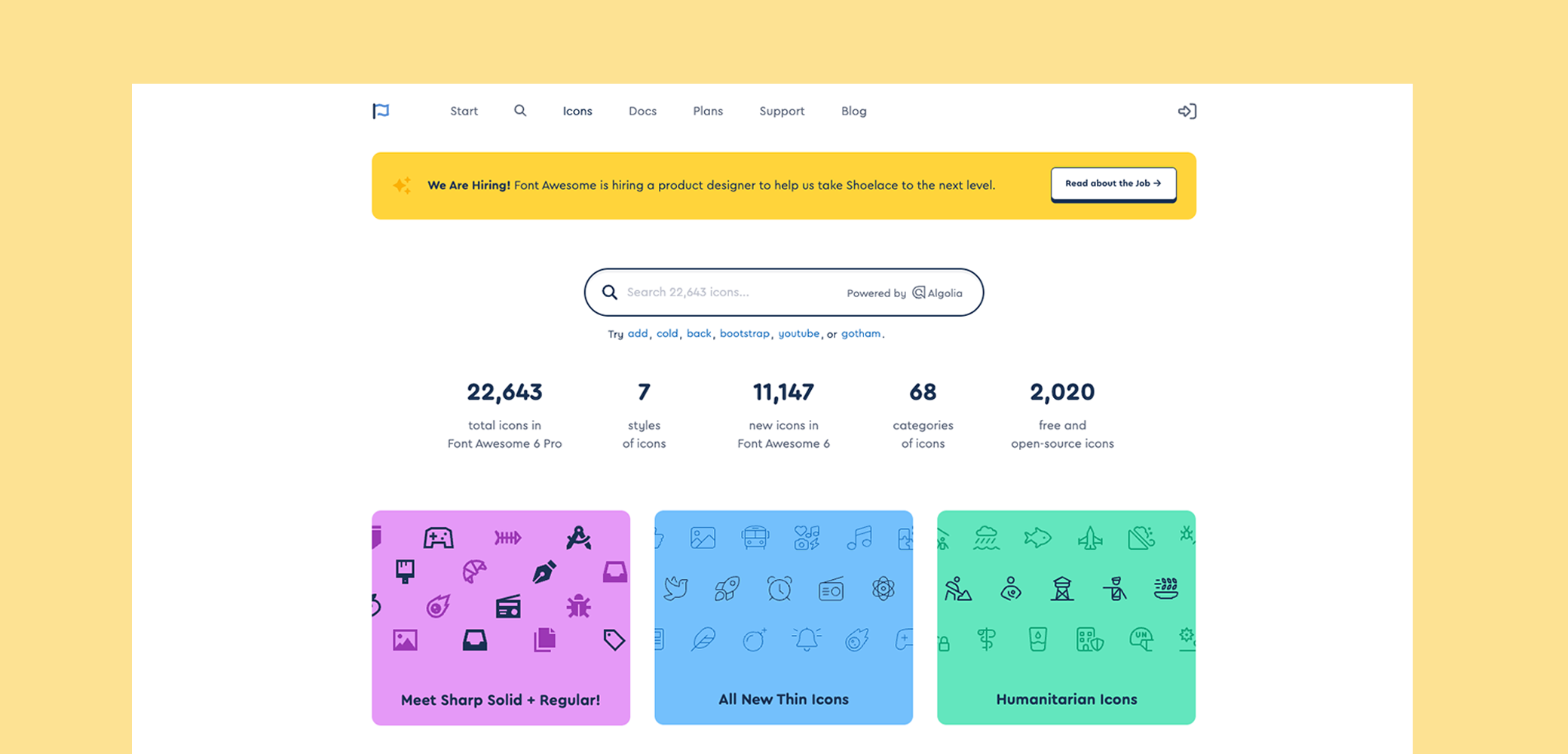
Font Awesome

Font Awesome tiene un repositorio de 22.643 iconos de 7 estilos diferentes, categorías y marcas, entre los cuáles 2.020 son gratuitos y de acceso abierto.
Puedes encontrar iconos simplemente usando su buscador o navegando por sus diferentes categorizaciones según estilo, propósito, etc. Encontrás desde iconos web, iconos de redes sociales para web, etc. Si buscas iconos para páginas web gratis éste es tu sitio.
Accede a Font Awesome.
Icons 8
![]()
Icons 8 es un buscador de iconos gratuito con más de 125 mil iconos para descargar tanto en formatos SVG como PNG y entre más de 32 estilos diferentes.
Una de las mejores funcionalidades de Icons8 es que puedes editar estos iconos. Añade efectos, cambia los colores, las capas, relleno, fondo, entre otros. El máximo de descarga permitido es de 100 píxeles en formato PNG.
En esta página puedes descargarte iconos minimalistas y con un diseño muy cuidado. Es una de las páginas para descargar iconos gratis más recientes y conocidas.
Accede a Icons 8.
DryIcons
![]()
Plataforma donde puedes buscar entre 6700 vectores e iconos diseñados por ellos mismos y agrupados en 77 series.
Puedes buscar directamente un icono a través de su buscador o entrar en las diferentes categorías. Los iconos se pueden descargar gratuitamente en formatos como SVG, PNG y PSD para usarlos en cualquier entorno web pero siempre enlazando su autoría.
Accede a Dryicons.
Flat Icon
![]()
Flat icon es una web de los creadores de Freepik, repositorio de vectores e imágenes, con una gran variedad y calidad de iconos. Cuenta con casi 4 millones de diseños disponibles en formato PNG, SVG, EPS, PSD y BASE64. Sin embargo, gratuitamente solo está disponible el formato PNG en diferentes tamaños de exportación. Para obtenerlos en otros formatos debes disfrutar de una de sus cuentas premium.
Accede a Flat Icon.
Google Icons / Material Icons
![]()
En este repositorio se encuentran iconos de tipo material, aquellos iconos que complementan y ayudan a mejorar webs y aplicaciones. Además, son los que usa Google en todos sus productos.
En Google icons encontrarás 5 estilos diferentes de iconografía: de líneas, relleno, redondeado, ángulos rectos y duotono.
Uno de sus puntos fuertes es que permite obtener todos los iconos de forma gratuita tanto en formato PNG como SVG. Además, resulta ideal para aquellos que quieran iconos con un estilo simple y minimalista.
Accede a Google Icons.
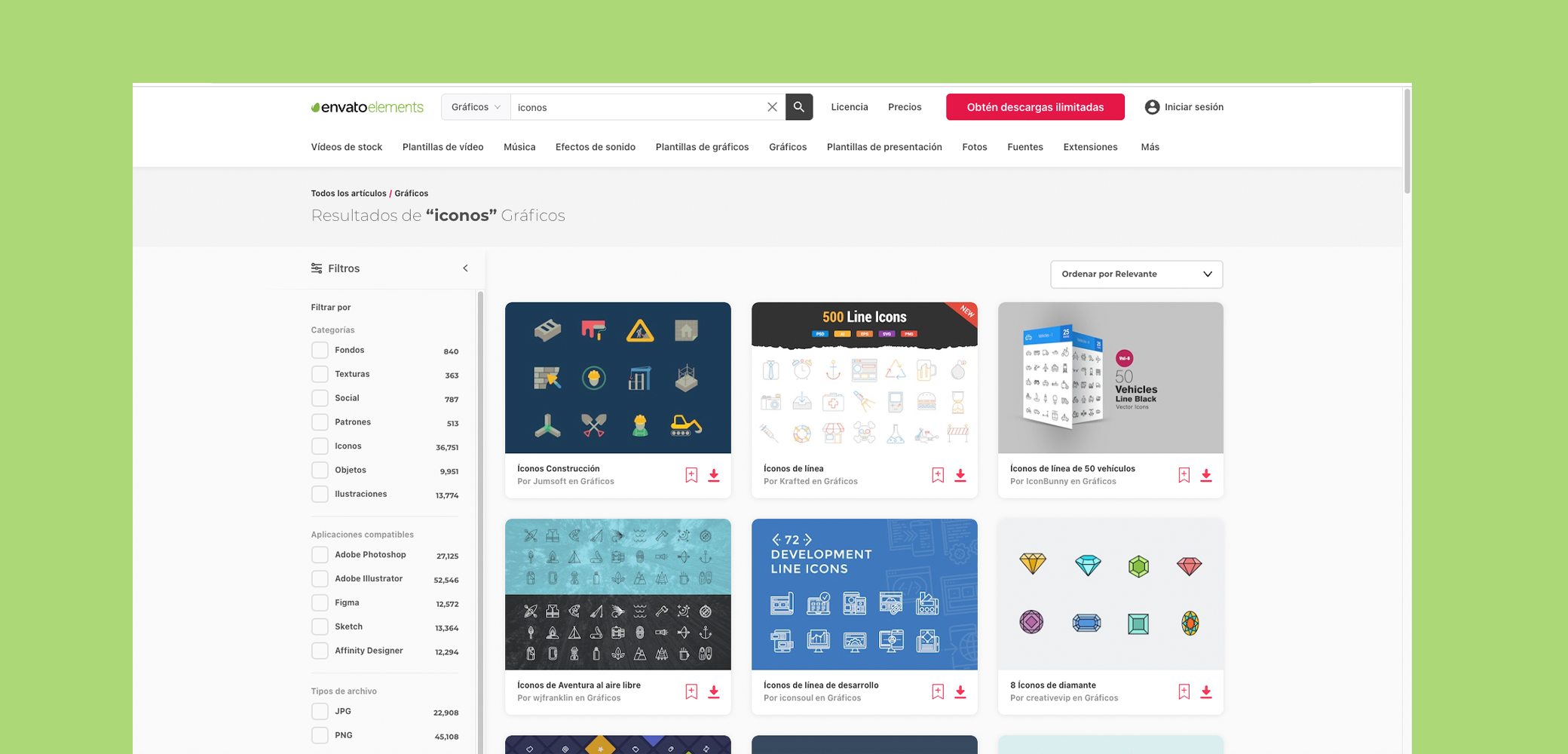
Envato Elements

Envato Elements es una de las plataformas líderes en contenido de diseño de pago donde muchos diseñadores ofrecen sus trabajos. Esta plataforma incluye un apartado dedicado exclusivamente a iconos en el cual puedes encontrar una amplia variedad de estilos.
Si buscas descargar iconos gratuitamente, este repositorio no es la mejor opción para ti, asimismo, puede serte una fuente de inspiración de iconografía para tus proyectos.
Accede a Envato Elements – iconos.
Iconfinder
![]()
Iconfinder es una biblioteca de iconos muy variada y grande. Si quieres iconos para carpetas o iconos para programas etc., revisa sus iconos gratuitos. Además, puedes descargarlos en formato ICO, ICNS, PNG y SVG principalmente.
Su versión gratuita te permite acceder a 245.467 iconos e ilustraciones. Asimismo, en cada paquete de iconos para descargar se indica el tipo de licencia que tiene: si son de uso libre comercial o si funcionan bajo licencia Creative Commons.
Accede a Iconfinder.
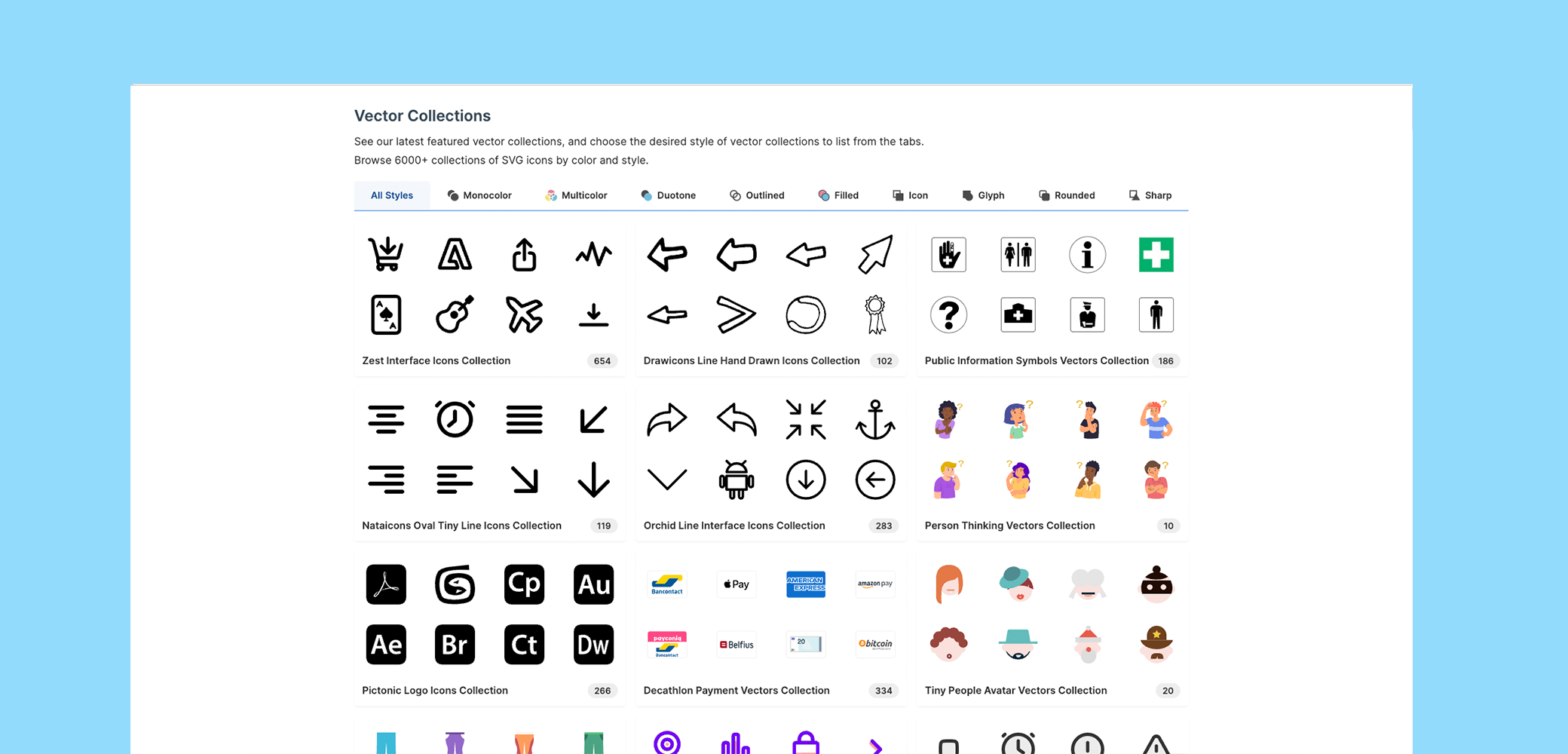
SVG Repo

SVG Repo es un repositorio en el que puedes encontrar más 500.000 imágenes e iconos en formato SVG. Ofrece más de 6.000 colecciones de iconos SVG organizados por color y estilo.
Una parte interesante de esta plataforma es que te permite editar los iconos desde la misma web. Cambiando el color, el tamaño, la rotación, entre otros atributos. Además, puedes descargarte los iconos tanto en formato PNG como en SVG.
Accede a SVG Repo.
Con estos 8 recursos seguro que podrás conseguir los iconos que estés buscando para tus proyectos. Sin embargo, recordarte que en la elección de la iconografía debes tener muy presente la coherencia, el estilo del icono debe corresponder con el mensaje y con el contexto. Además, es fundamental que los iconos entre sí tengan un estilo común. Por eso es recomendable que uses un único conjunto de iconos para un proyecto.
En conclusión, los iconos son una herramienta valiosa para comunicarnos de manera efectiva y comprensible en cualquier contexto, ya sea en la vida cotidiana o en el ámbito profesional. Por lo tanto, su uso adecuado y constante contribuye a mejorar la calidad de nuestras interacciones y a evitar confusiones innecesarias. No dudes en incorporarlos en tus proyectos y sacarles el máximo provecho posible.
Si este artículo te ha parecido interesante, te recomendamos otras entradas del blog de Snackson:



Pingback: 9 tips para hacer “magia” con Canva - Snackson
Pingback: La tipografía, la gran infravalorada - Snackson